Why
- 最近在使用
Dev的Treelist的时候,发现了一个问题,就是在我设计了相关样式Appearance的SelectedRow的ForeColor,然后我使用代码设置当前这个树的选择集的时候,字体颜色并不会变化,我一开始以为是页面的背景色的问题,接着还以为是树的数据源绑定的问题。后来才发现这个的主要问题是我当前的鼠标焦点不在这个树上,导致了样式的冲突,以下仅作记录。
How
- 工具箱拖动一个
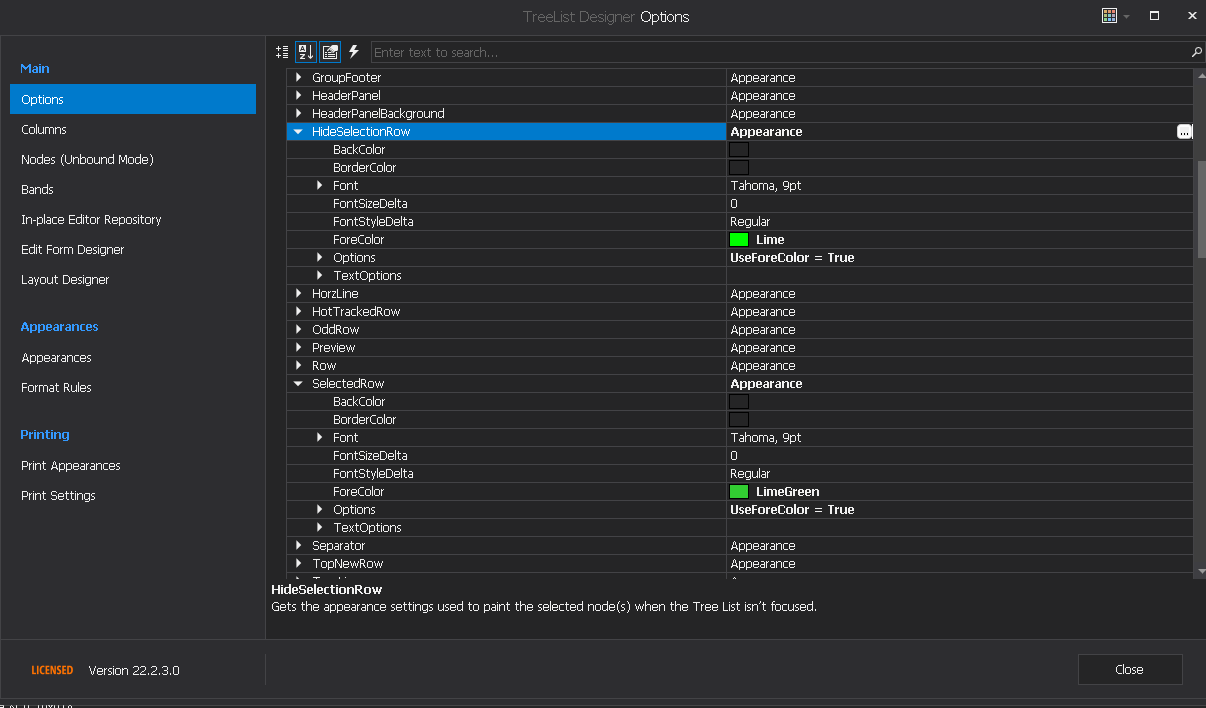
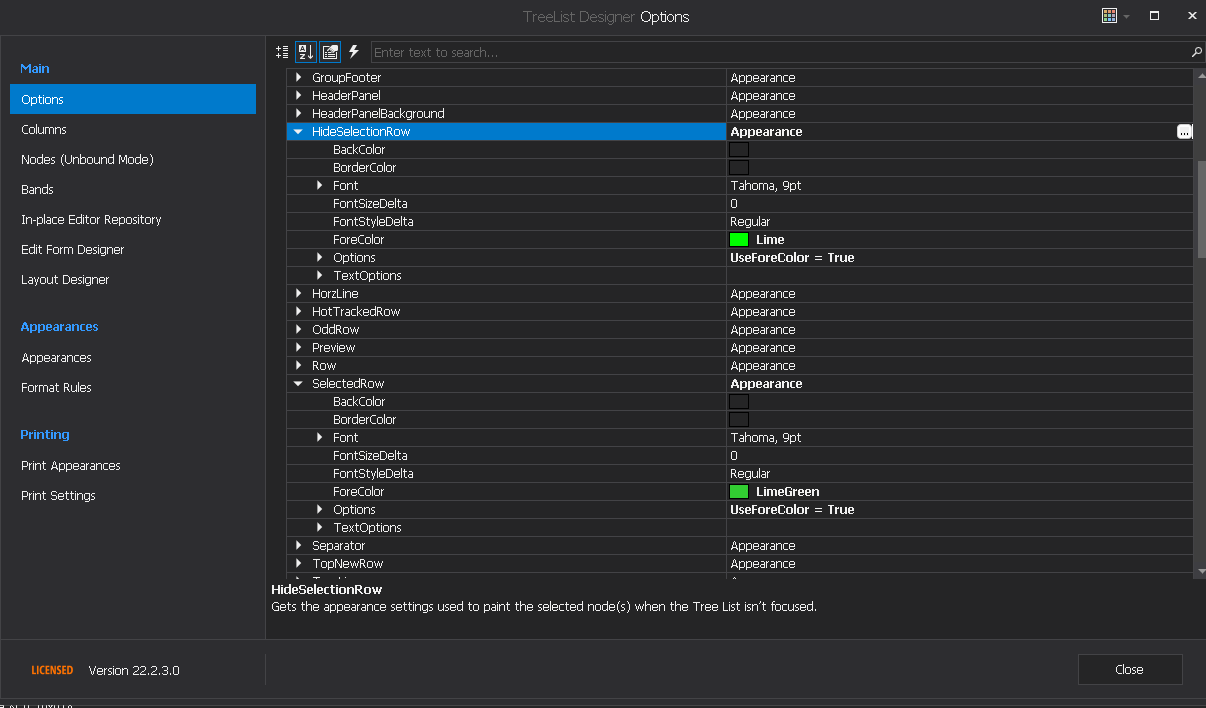
Treelist控件并设置相关的样式。注意这个时候一定要设置HideSelectionRow,只有设置这个,在当前树失去焦点的时候显示的样式。

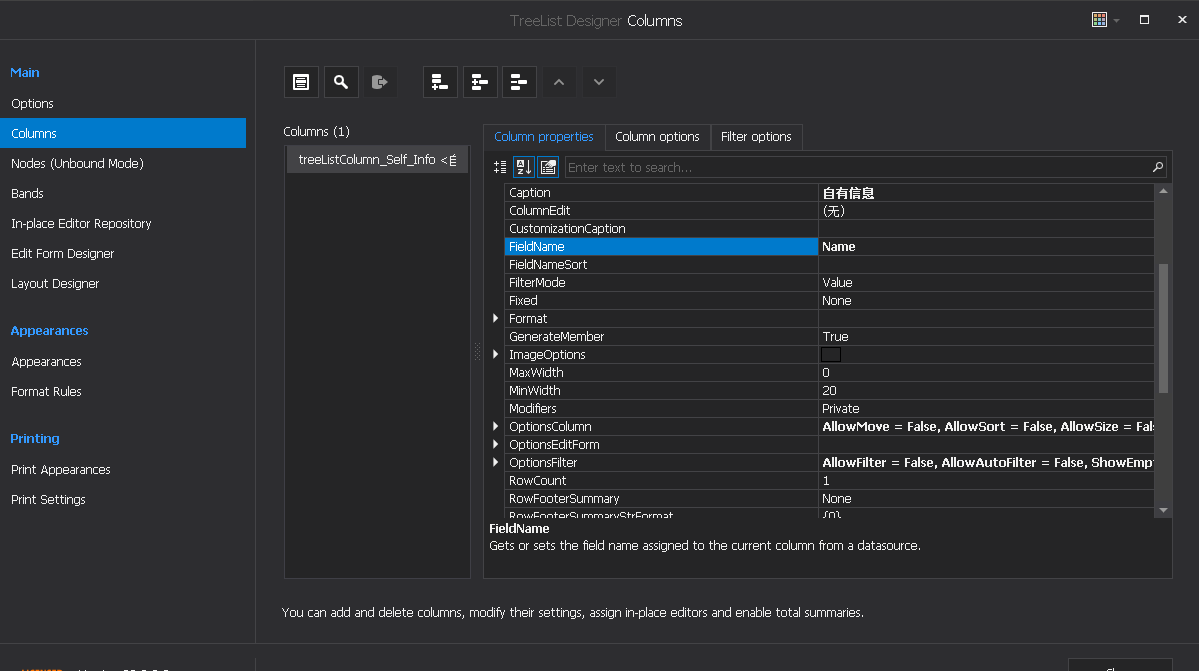
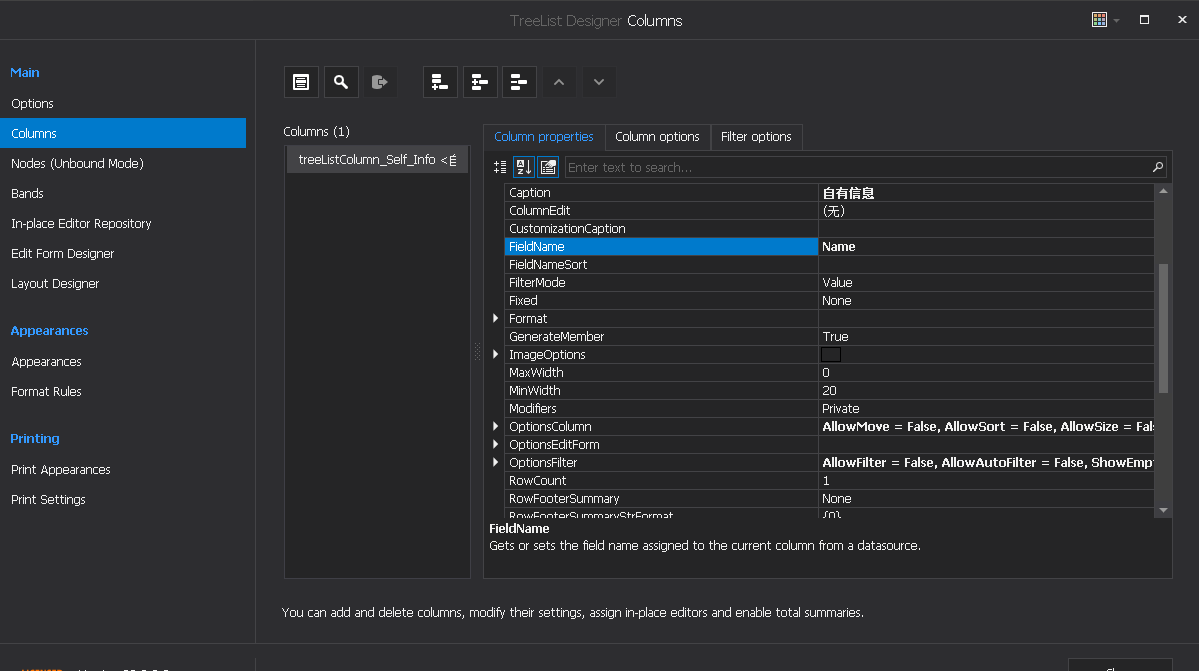
- 添加一个简单的列并设置绑定字段:

- 代码部分,实现绑定:
private List<TreeData> treeDatas = new List<TreeData>();
public TreeListForm()
{
InitializeComponent();
}
private void TreeListForm_Load(object sender, EventArgs e)
{
for (int i = 0; i < 10; i++)
{
treeDatas.Add(new TreeData() { ID = i.ToString(), Name = "Node " + i });
}
this.treeList1.DataSource = treeDatas;
this.treeList1.RefreshDataSource();
var nodes = this.treeList1.GetNodeList();
this.treeList1.Selection.SelectNodes(nodes);
}
private void treeList1_SelectionChanged(object sender, EventArgs e)
{
if (this.treeList1.Selection.Count < 1)
{
return;
}
var lastNode = this.treeList1.Selection.LastOrDefault();
if (lastNode == null)
{
return;
}
var firstNode = this.treeList1.Selection.FirstOrDefault();
var firstData = this.treeDatas[firstNode.Id];
var rmNodes = new List<TreeListNode>();
for (int i = 1; i < this.treeList1.Selection.Count; i++)
{
var curNode = this.treeList1.Selection[i];
var curData = this.treeDatas[curNode.Id];
}
this.treeList1.Selection.UnselectNodes(rmNodes);
this.treeList1.FocusedNode = this.treeList1.Selection.LastOrDefault();
}
public class TreeData
{
public string ID { get; set; }
public string ParentID { get; set; }
public string Name { get; set; }
}
Tips
- 注意失去焦点的时候应该设置
HideSelectionRow。