Why
- 最近学习到
vue的双向绑定--v-model。用于记录。
How
v-text是以纯文本的形式填充到空元素中,注意一定是空元素。v-html是以html的形式填充到空元素中,注意一定是空元素。v-model提供是双向绑定,注意主要用于input,select上面。以下是详细的代码。
<script setup lang="ts">
import { ref } from 'vue';
let student = ref({
name: "peng",
age: 18,
desc: "<h3>我是一个测试样本</h3>",
open: true,
determine: "确定",
likes: [{
name: "篮球",
id: 1
}, {
name: "足球",
id: 2
}, {
name: "乒乓球",
id: 3
}],
sex: "男",
level: "B",
city: ["武汉", "北京", "深圳"],
})
</script>
<template>
<h1 v-text="student.name"></h1>
<!-- 以纯文本的形式填充到空元素中,注意是空元素 -->
<h1 v-text="student.desc"></h1>
<h1>{{ student.desc }}</h1>
<!-- 以html的形式填充到空元素中,注意是空元素 -->
<h1 v-html="student.desc"></h1>
<!--双向绑定v-model-->
<input type="number" v-model="student.age" />
<br />
<input v-model.trim="student.name" />
<br />
<input type="checkbox" v-model="student.open">灯<br />
<span>{{ student.open }}</span><br />
<input type="checkbox" true-value="确定" false-value="取消" v-model="student.determine">灯<br />
<span>{{ student.determine }}</span><br />
<ul v-for="like in student.likes" :key="like.id">
<li>{{ like.name }}</li>
</ul><br />
<input type="radio" value="男" v-model="student.sex">男
<input type="radio" value="女" v-model="student.sex">女
<br />
证书等级
<select v-model="student.level">
<option value="A">A</option>
<option value="B">B</option>
<option value="C">C</option>
</select><br />
去过的城市
<select v-model="student.city" multiple>
<option value="武汉">武汉</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="深圳">深圳</option>
</select><br />
</template>
<style></style>
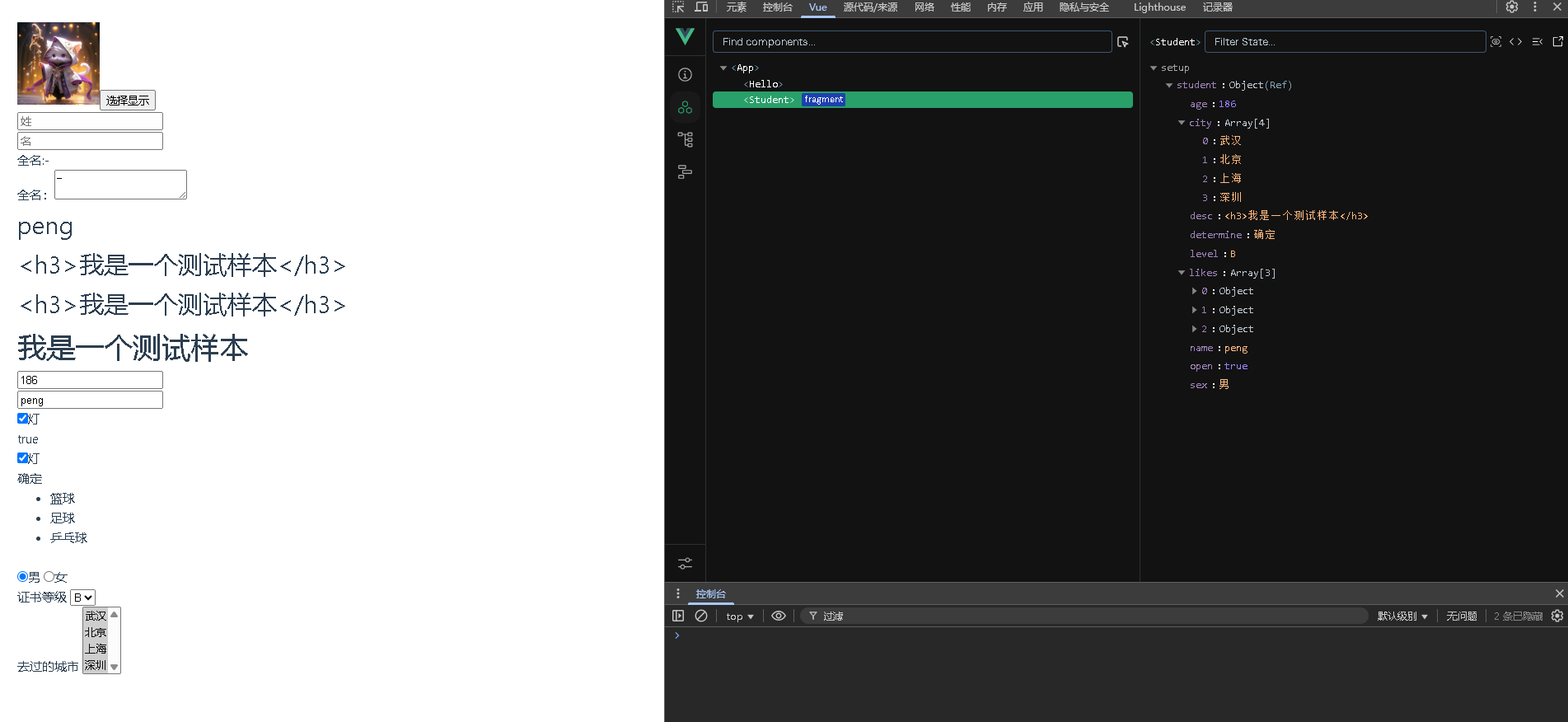
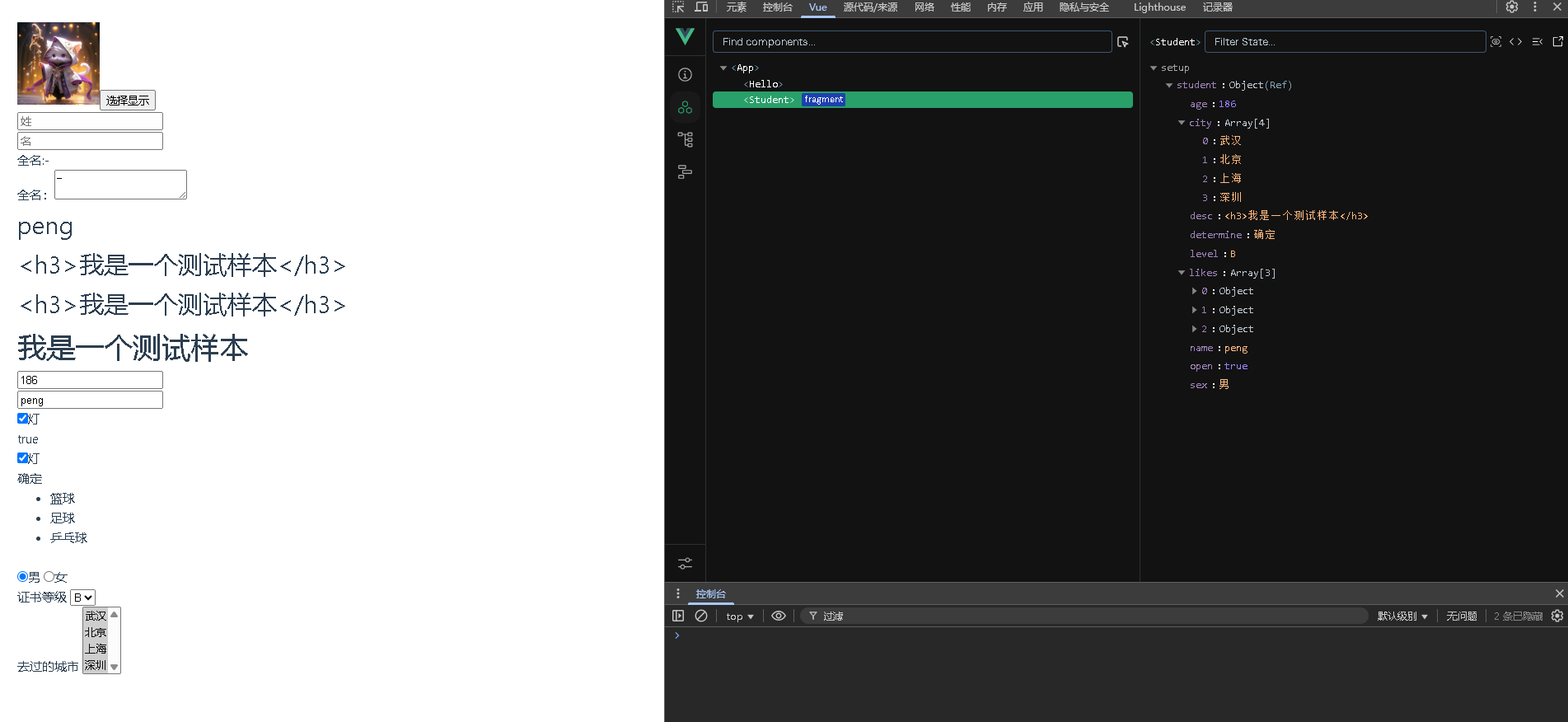
- 展示图

- 如果想要只允许输入数字,可以使用
type=number.
- 如果想要将输入的字符串去除前后空格,可以使用
v-model.trim.
input有很多类型的选择,可以自行选择,这只是很简单的一部分(我当前学到的而已).- 下拉多选只需要添加
multiple.
Tips